Эта статья морально устарела :( . Приглашаю продолжить ваше знакомство с Salesforce на нашем Форуме!
Мы строили, строили и наконец построили :)
Что такое Force.com Canvas?
Force.com Canvas это технология, которая позволяет нам интегрировать сторонние приложения с нашим salesforce оргом.
Не важно на каком языке написано стороннее приложение, важно лишь доступность нашего приложения через https.
Force.com Canvas позволяет нам взаимодействовать с сторонним приложение от имени текущего salesfroce пользователя.
Компоненты Force.com Canvas.
Где можно разместить Force.com Canvas?
В зависимости от заданных настроек, наше приложение может быть доступно на:
Если мы хотим встроить наше приложение на VF page, мы должны использовать тег <apex:canvasApp /> c fnnhb,enfvb
Технологии используемые Force.com Canvas
Signed Request - данные отправляемые в наше приложение при помощи POST
Содержит контекстную информацию
User info
Org info
Environment info
Authentication info
JSON формат
Signed Request
Signed Request - параметр который передается в POST запросе в наше стороннее приложение. Это обычная строка, которую можно вытянуть из запроса следующим образом
var srEncoded = Request.Params.Get("signed_request");
Данная строка выглядит как base64 encoded и состоит из двух частей разделунных точкой.
левая_часть.правая_часть
Левая часть представляет собой электронную подпись, которую формирует SF и которую мы должны будем получить на .net стороне.
Правая часть это и есть наши параметры, которые передает SF в формате JSON.
От теории к практике!
Создать Canvas app очень просто. Он создается как и обычный connected app(Setup->Create->Apps->Connected apps), но для правильной работы нужно выполнить следующие шаги:
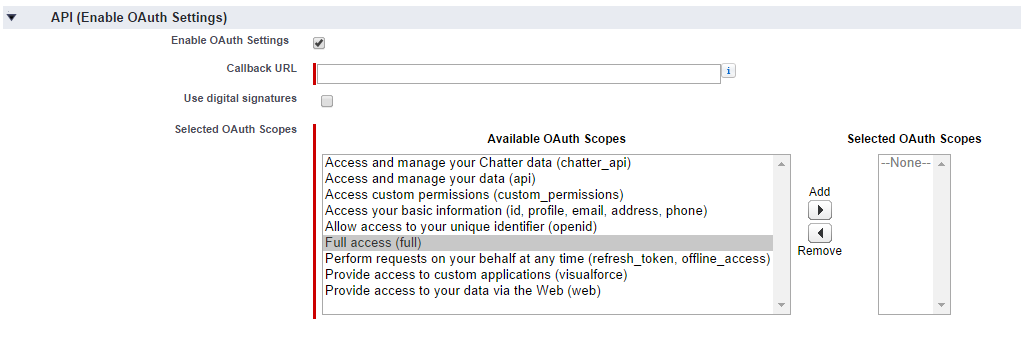
 1. Выставить чекбокс Enable OAuth Settings в true, прописать callback url (совершенно любой урл в нашем случае) и выбрать scope для нашего приложения.
1. Выставить чекбокс Enable OAuth Settings в true, прописать callback url (совершенно любой урл в нашем случае) и выбрать scope для нашего приложения.
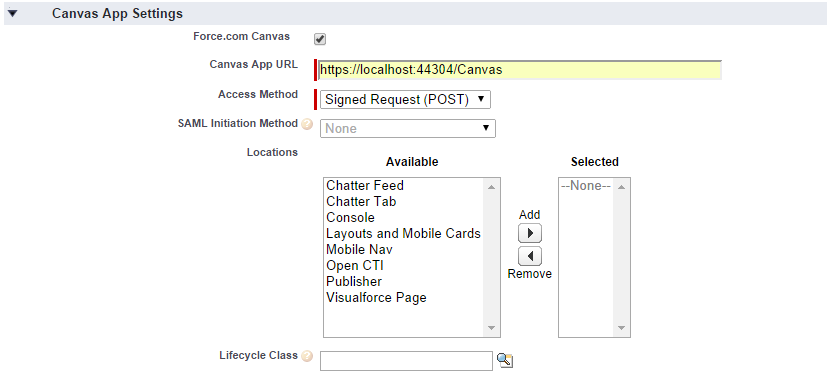
 2. Далее опускаемся ниже (:p) и выставляем Force.com Canvas. Указываем Canvas App Url(по данному урлу и будут происходить взаимодействия между SF и .Net строной). Указываем Access Method как Signed Request и выбираем Locations(место где будет доступен наш canvas app)
2. Далее опускаемся ниже (:p) и выставляем Force.com Canvas. Указываем Canvas App Url(по данному урлу и будут происходить взаимодействия между SF и .Net строной). Указываем Access Method как Signed Request и выбираем Locations(место где будет доступен наш canvas app)
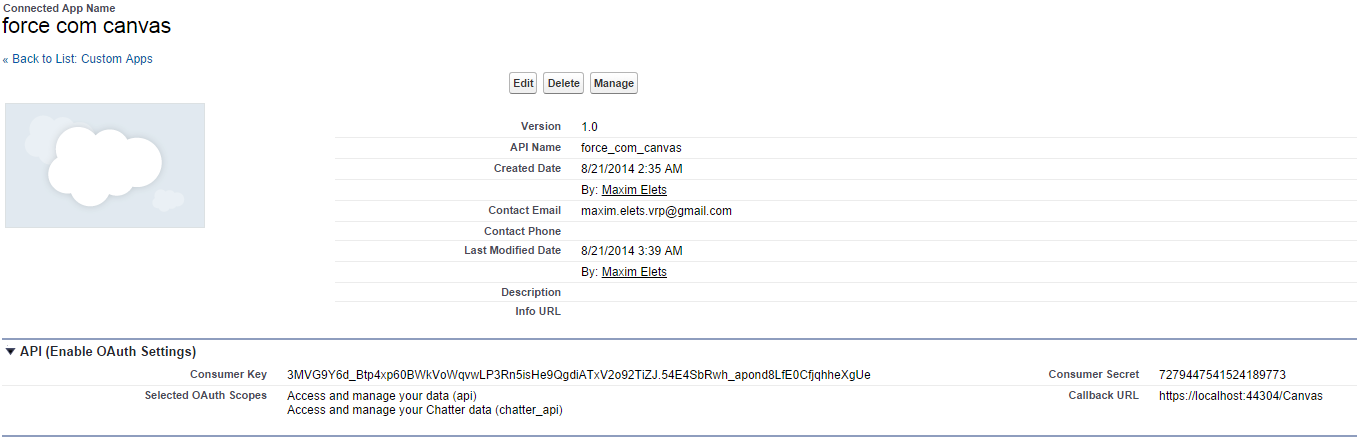
После нажатия на Save будет создан Canvas App.
 Стоит отметить, для того чтобы ограничить доступ к нашей .net стороне нам стоит запомнить Consumer Secret( с помощью него мы бедем генерировать и проверядь электронные подписи).
Стоит отметить, для того чтобы ограничить доступ к нашей .net стороне нам стоит запомнить Consumer Secret( с помощью него мы бедем генерировать и проверядь электронные подписи).
На этом настройка приложение на SF в принципе закончена.
.Net сторона
Я не совсем уверен что стоит подробно описывать все манипуляции, которые нужно провернуть .net части. Поэтому просто оставлю это здесь.(VS2013 solution)